
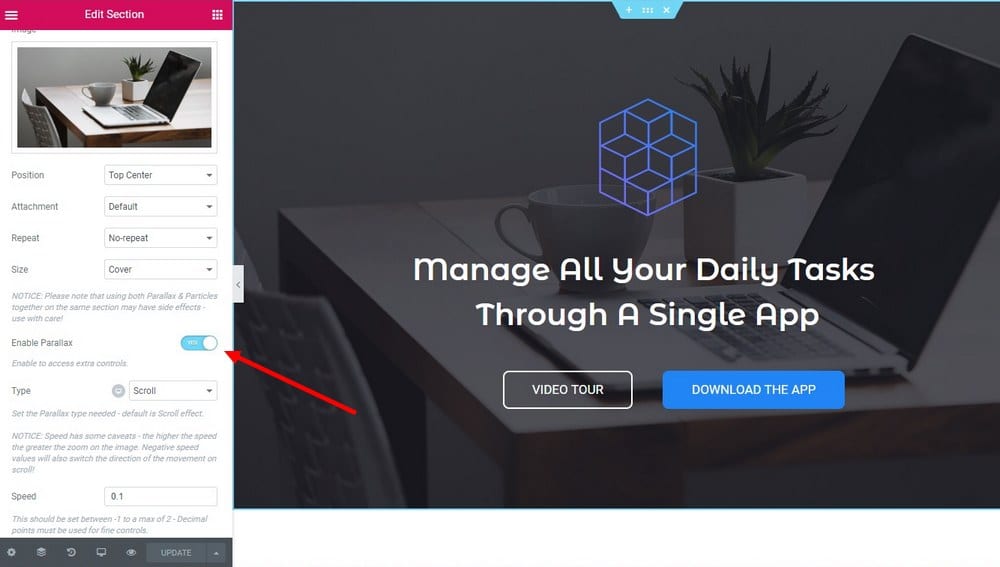
This will insert a shortcode into your page editor. Step 4: Select a background type, choose an image, and the type of the parallax effect on this window. Step 3: Click on the Advanced WordPress Backgrounds button on the page editor to open the AWB shortcode window. Step 2: Find the page you want to add the parallax effect and click Edit. Step 1: In your WordPress dashboard, go to Plugins > Add New and search for Advanced WordPress Backgrounds. Instead, you can add the parallax scrolling effect to a custom landing page by following these steps. Setting up parallax scrolling using this plugin involves a little bit of work and, depending on the type of theme you already have, it may not let you use the effect on your homepage.
#Elementor parallax free
Plus, setting up parallax scrolling with the plugin is also quite easy.Ī good free alternative is the Advanced WordPress Backgrounds plugin. The premium plugin costs $26 and it comes with tons of great features that make it worth every penny. One of the most effective plugins is Slider Revolution. There are several WordPress plugins you can use to add parallax scrolling to your website. If you don’t want to buy a new theme or go through the trouble of a redesign, then you can use a plugin to add a parallax scrolling effect to your existing theme. But, there are other ways to create the effect. Like the theme you see below which has a header section that reacts to mouse movements to give users a sense of interactive experience on the website.Įven if you already have a theme, switching to a different theme with built-in parallax scrolling is the best approach to take. There are plenty of parallax WordPress themes on marketplaces like ThemeForest for prices as low as $39. This way, you get a theme that uses the parallax scrolling across the entire website design, instead of just using it in the header section. The best and the easiest way to create a WordPress website with parallax scrolling is to get a theme that already comes with this effect. Here’s how you can create that same effect in WordPress. To get a basic idea of how parallax scrolling can improve a website experience, have a look at some of these live websites that use the effect. Examples Of Great Parallax Scrolling Websites Recently, designers have been using the technique to create amazing interactive animations on website designs as well.

While parallax scrolling is commonly used to design website header sections, it can also be used to effectively break sections throughout the design for smooth transitions while keeping the flow of the website browsing experience. But, it’s not just about making a website look pretty either. The parallax scrolling effect is something that’s been created for accomplishing this goal by making a website more visually appealing. It’s important to keep a website design fresh and up-to-date so that when visitors come to your website you can easily impress them with your stunning visuals and an improved user experience. Responsive Design Smart Analytics Social Tools Total Design Freedom Branding & Logo Tools Stunning Templates Why Use It? It’s a great strategy that makes any boring website design look more interesting. This illusion is created by making the different layers of a website design move slower than the background. The same technique is used in web design to create a sense of depth and a 3D-like moving effect. The technique was used to make these video games where the main character stays in a fixed position but the background moves to give you a sense of movement. If you’ve ever played a 2D side-scrolling video game, then you may have an idea what parallax scrolling is all about. What Is The Parallax Scrolling Effect?īefore we get to the actionable steps, let’s figure what this parallax effect really is, how it works, and why you should use it. Keep reading to find out what those methods are. Whether you’re planning on building a new website or revamp your old site, we found 3 easy methods you can use to achieve that great WordPress parallax effect without having to spend a fortune. If you’ve been drooling over these website designs with parallax scrolling effects and wondering how you can add that stylish effect to your own WordPress website, then this guide is for you.

These days, everywhere you look you’ll see some sort of a parallax effect. Parallax scrolling is a popular trend that’s been taking over the world of web design. 3 Ways to Get a Parallax Effect With WordPress (Plugins & Themes) Published On:


 0 kommentar(er)
0 kommentar(er)
